
리덕스 툴킷 세팅 후, 다음 세팅시 참고하기 위해 순서를 정리 해 보았다.
1. 먼저, 터미널에서
yarn add @reduxjs/toolkit react-redux
을 해주어 리덕스 툴킷을 설치 해 준다.
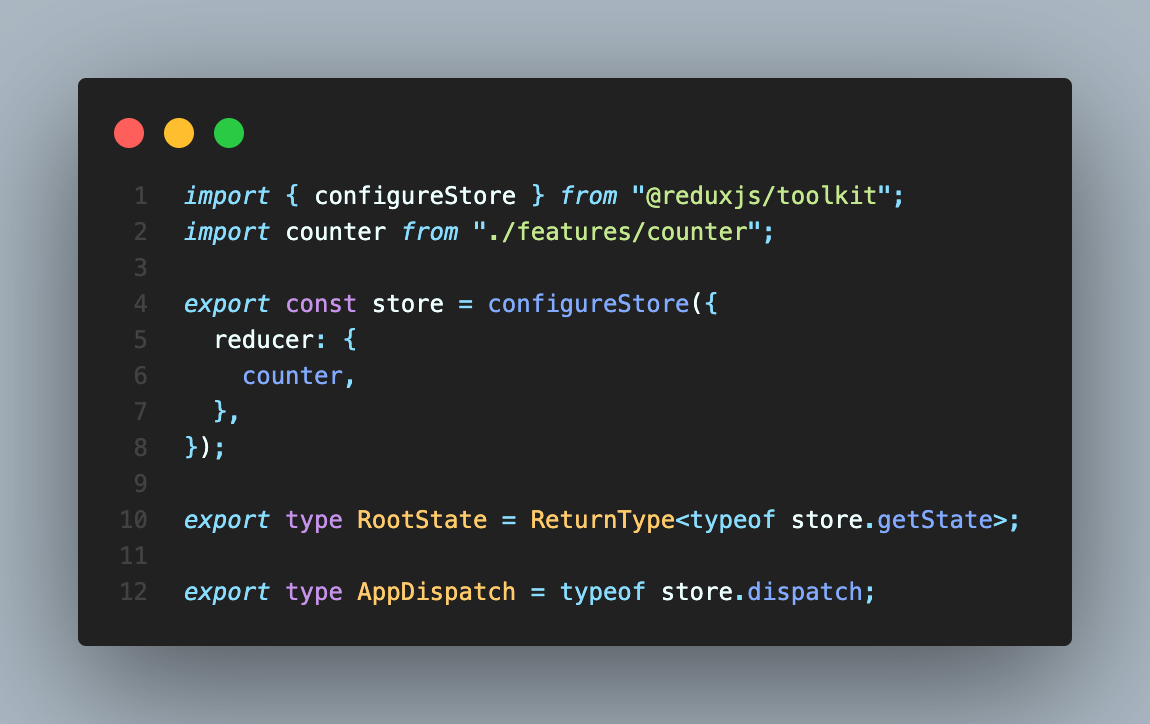
2. root 경로에 store 폴더를 생성,

위 와 같이 configureStore 함수를 만들어 준다.
초기상태에서 reducer는 빈오브젝트 상태로 남겨주면 된다.
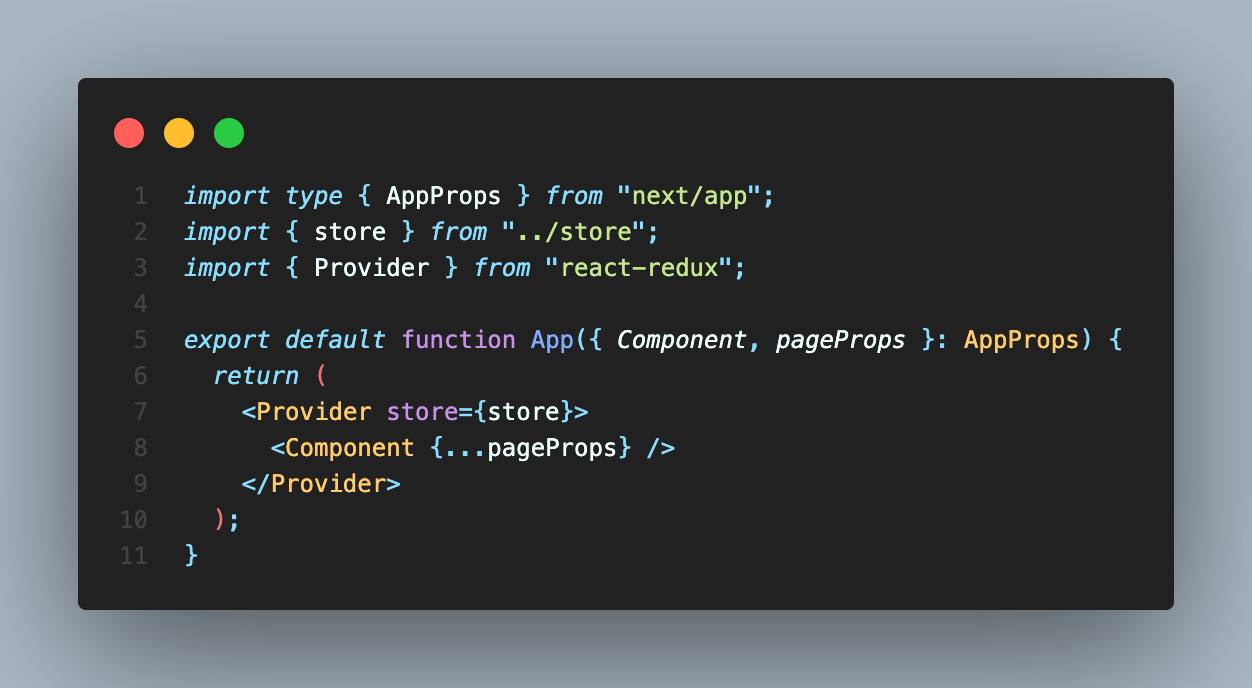
3. store를 Provider를 통해 앱에 공급 해 준다.

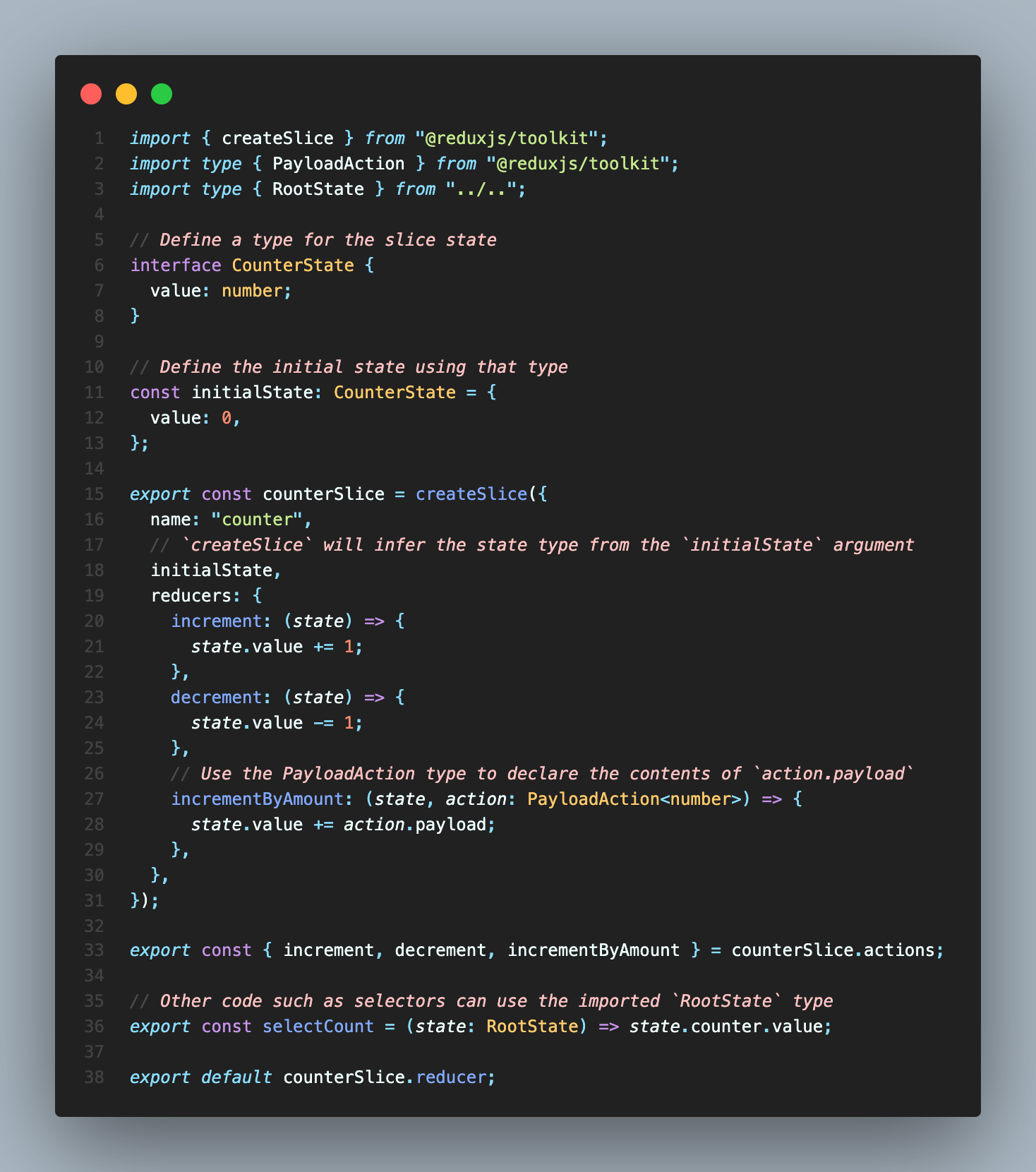
4. Store폴더 안에서 CounterSlice 함수를 생성 해 준다.

5. 이후, 2번에서와 같이 아까 만들어 둔 store/index.ts에 reducer를 추가 해 주면, 리덕스 툴 킷 세팅이 끝난다.
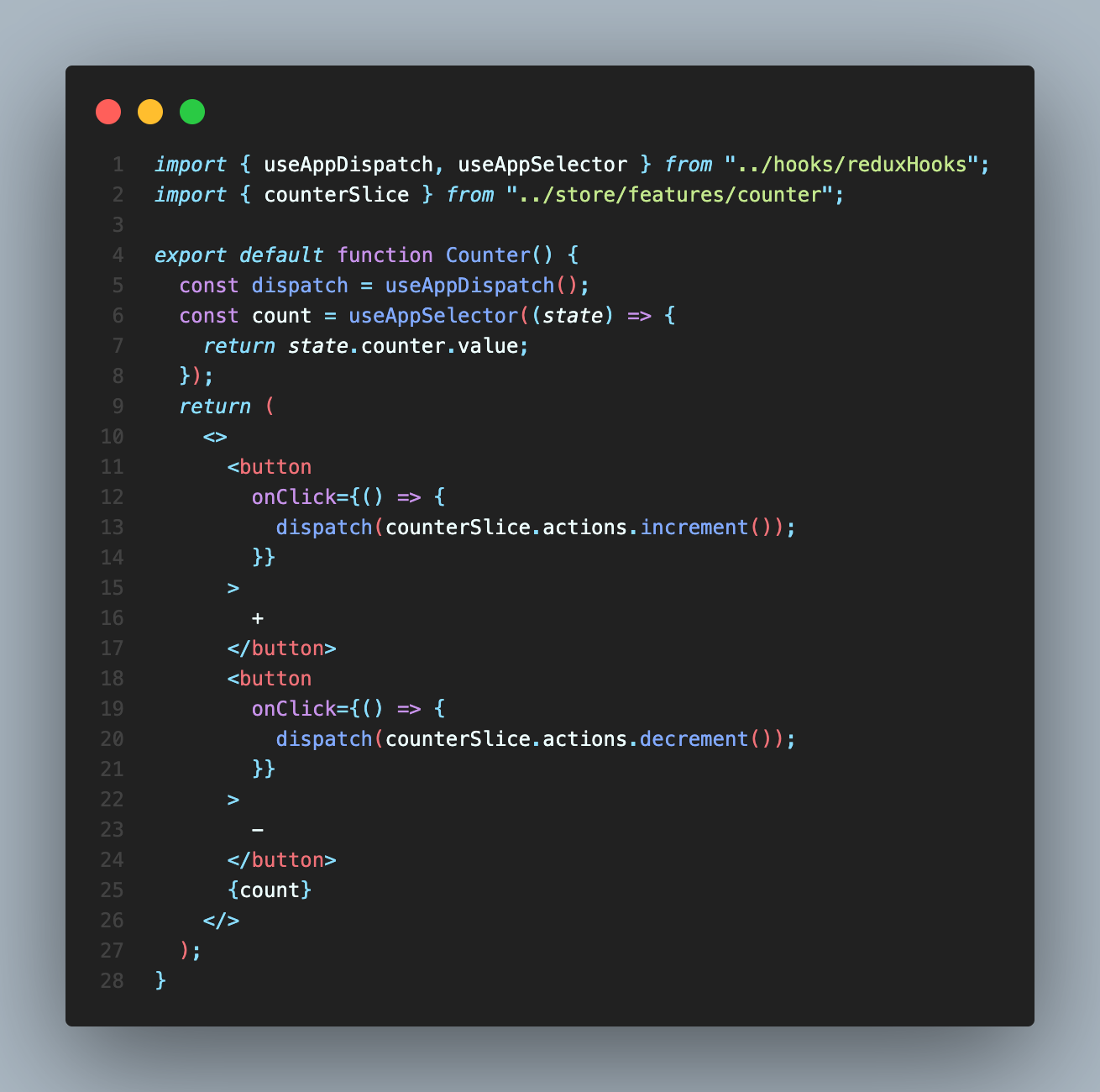
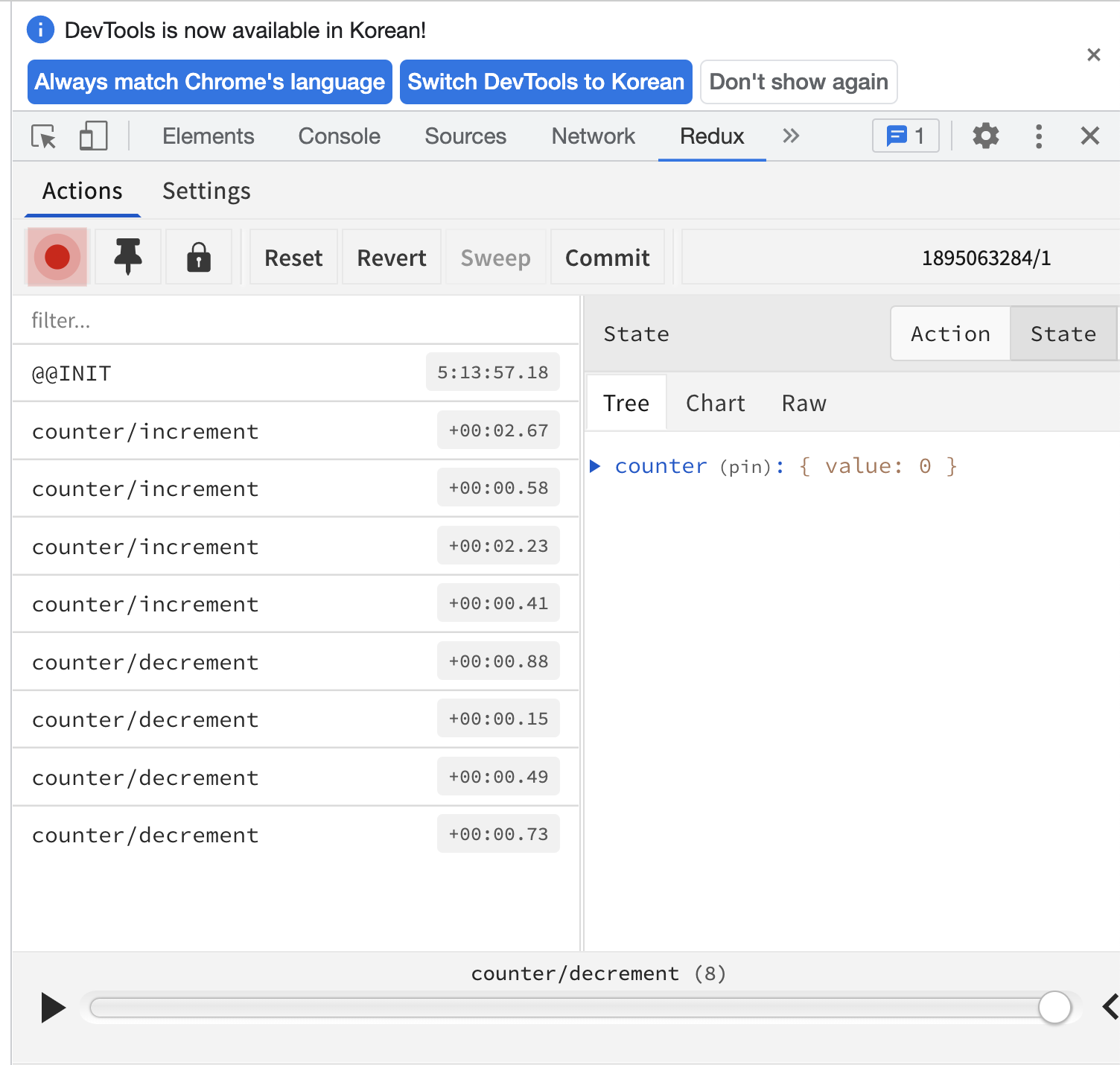
6. useAppDisatch와 useAppSelector를 사용하여 정상 작동하는 지 확인 해 볼 수 있다.


비고
Redux Toolkit 공식홈페이지의 Quick Start를 보며 따라 설치 하였고,
공식 홈페이지의 내용만으로 이해하기 어려운 부분은 생활코딩님의 유튜브 강의를 보며 이해하였다.
참조:
https://redux-toolkit.js.org/tutorials/quick-start
https://www.youtube.com/watch?v=9wrHxqI6zuM
반응형
'Web Frontend' 카테고리의 다른 글
| [ WebFrontend ] styled-components의 동작방식을 통한 호이스팅의 원리 이해 (1) | 2023.04.20 |
|---|---|
| NPM과 Yarn의 옵션 차이점 분석: -D, --dev, -P 옵션 활용하기 (3) | 2023.01.04 |
| Tailwindcss / Customizing-colors (0) | 2022.12.03 |

